 |
|---|
 |
|---|
 |
|---|
Currently, I am Lead Visual Designer at Pilot Lab in Seattle, Washington.
I am always excited to meet new people and creatives so please don't hesitate to reach out.
Select Clientele
Gates Foundation (Pilot)
Microsoft Office (Pilot)
Hilton Hotels (Pilot)
Big Slide Records
Doo Doo Brand
Fionnuala O'Sullivan Real Estate
Clio Dill Design (CDD)
Currently, I am Lead Visual Designer at Pilot Lab in Seattle, Washington.
I am always excited to meet new people and creatives so please don't hesitate to reach out.
Select Clientele
Gates Foundation (Pilot)
Microsoft Office (Pilot)
Hilton Hotels (Pilot)
Big Slide Records
Doo Doo Brand
Fionnuala O'Sullivan Real Estate
Clio Dill Design (CDD)
Currently, I am Lead Visual Designer at Pilot Lab in Seattle, Washington.
I am always excited to meet new people and creatives so please don't hesitate to reach out.
Select Clientele
Gates Foundation (Pilot)
Microsoft Office (Pilot)
Hilton Hotels (Pilot)
Big Slide Records
Doo Doo Brand
Fionnuala O'Sullivan Real Estate
Clio Dill Design (CDD)
Currently, I am Lead Visual Designer at Pilot Lab in Seattle, Washington.
I am always excited to meet new people and creatives so please don't hesitate to reach out.
Select Clientele
Gates Foundation (Pilot)
Microsoft Office (Pilot)
Hilton Hotels (Pilot)
Big Slide Records
Doo Doo Brand
Fionnuala O'Sullivan Real Estate
Clio Dill Design (CDD)
'MOOD FOOD'
During my own experience and research, I found that eating nutritionally-dense meals has a huge impact on mental health. All recipes & photos are by CDD.
'MOOD FOOD'
During my own experience and research, I found that eating nutritionally-dense meals has a huge impact on mental health. All recipes & photos are by CDD.
MIND / BODY / HEART
0.4 is divided into three main sections -- mind, body, and heart -- each of which are color-coded according to color psychology. Articles are written for a broad audience in a light tone, yet maintain the evidence-based approach of 0.4 by linking back to scientific studies.
My friends are my biggest inspiration.
Also, I believe design is a tool that can
change the world.
In my practice, I combine photography, writing, research, and data to inform my work. I believe that content is king and form should follow function.
I've been lucky enough to work with people I am truly inspired by and who I believe are game-changers in whatever industry/field they are a part of whether that's philanthropy, fashion, music, or food & dining.
Nothing makes me more excited than helping the people I admire transform their dreams into a realities. It's pretty rad.
My friends are my biggest inspiration.
Also, I believe design is a tool that can
change the world.
In my practice, I combine photography, writing, research, and data to inform my work. I believe that content is king and form should follow function.
I've been lucky enough to work with people I am truly inspired by and who I believe are game-changers in whatever industry/field they are a part of whether that's philanthropy, fashion, music, or food & dining.
Nothing makes me more excited than helping the people I admire transform their dreams into a realities. It's pretty rad.
My friends are my biggest inspiration.
Also, I believe design is a tool that can
change the world.
In my practice, I combine photography, writing, research, and data to inform my work. I believe that content is king and form should follow function.
I've been lucky enough to work with people I am truly inspired by and who I believe are game-changers in whatever industry/field they are a part of whether that's philanthropy, fashion, music, or food & dining.
Nothing makes me more excited than helping the people I admire transform their dreams into a realities. It's pretty rad.
MIND / BODY / HEART
0.4 is divided into three main sections -- mind, body, and heart -- each of which are color-coded according to color psychology. Articles are written for a broad audience in a light tone, yet maintain the evidence-based approach of 0.4 by linking back to scientific studies.
MIND / BODY / HEART
0.4 is divided into three main sections -- mind, body, and heart -- each of which are color-coded according to color psychology. Articles are written for a broad audience in a light tone, yet maintain the evidence-based approach of 0.4 by linking back to scientific studies.
MIND / BODY / HEART
0.4 is divided into three main sections -- mind, body, and heart -- each of which are color-coded according to color psychology. Articles are written for a broad audience in a light tone, yet maintain the evidence-based approach of 0.4 by linking back to scientific studies.
My friends are my biggest inspiration.
Also, I believe design is a tool that can
change the world.
In my practice, I combine photography, writing, research, and data to inform my work. I believe that content is king and form should follow function.
I've been lucky enough to work with people I am truly inspired by and who I believe are game-changers in whatever industry/field they are a part of whether that's philanthropy, fashion, music, or food & dining.
Nothing makes me more excited than helping the people I admire transform their dreams into a realities. It's pretty rad.
My friends are my biggest inspiration.
Also, I believe design is a tool that can
change the world.
In my practice, I combine photography, writing, research, and data to inform my work. I believe that content is king and form should follow function.
I've been lucky enough to work with people I am truly inspired by and who I believe are game-changers in whatever industry/field they are a part of whether that's philanthropy, fashion, music, or food & dining.
Nothing makes me more excited than helping the people I admire transform their dreams into a realities. It's pretty rad.
—DDB® FOUNDER, MIA TRACHTENBERG
My friends are my biggest inspiration.
Also, I believe design is a tool that can
change the world.
In my practice, I combine photography, writing, research, and data to inform my work. I believe that content is king and form should follow function.
I've been lucky enough to work with people I am truly inspired by and who I believe are game-changers in whatever industry/field they are a part of whether that's philanthropy, fashion, music, or food & dining.
Nothing makes me more excited than helping the people I admire transform their dreams into a realities. It's pretty rad.
My friends are my biggest inspiration.
Also, I believe design is a tool that can
change the world.
In my practice, I combine photography, writing, research, and data to inform my work. I believe that content is king and form should follow function.
I've been lucky enough to work with people I am truly inspired by and who I believe are game-changers in whatever industry/field they are a part of whether that's philanthropy, fashion, music, or food & dining.
Nothing makes me more excited than helping the people I admire transform their dreams into a realities. It's pretty rad.




hims& hers
My Role: Senior Product Designer
VP of Design: Dan Kenger
him&hers is a leading telemedicine company revolutionizing the direct-to-consumer health market.
I led the redesign of the mental health user flow, working with a cross-functional team to expand the platform to include therapy services. With a six-week timeline, I drove the project from ideation to launch. The updated flow went live on time and increased conversion rates by 27%.

01
Discovery
The first step was reviewing insights from our internal team, which revealed key user challenges:
-
Lack of Clarity: Users felt overwhelmed by not knowing the steps in the onboarding process or how much of the flow remained.
-
Terminology Confusion: Users struggled to understand the difference between psychiatry and therapy, as well as specific terms like GAD and PHQ.
-
Emotional Overload: Users with depression or anxiety found it hard to complete the flow and felt overwhelmed receiving their diagnoses.
-
Therapist Matching: Users compared finding a therapist to dating, feeling unsure about how to "vibe" with different professionals.
These insights guided our brainstorming session with Shelby (copywriter) and David (Product Manager).

Screenshot of our brainstorming session
02
Design
Problem 1:
Users felt lost in the process and unsure how long it would take
Solution: We introduced a more structured flow with a Table of Contents, a progress bar, and clear chapter breaks. Each section was prefaced with a brief explanation of what to expect, giving users a better sense of where they were and how much they had left to complete.
Results:
-
Increased Confidence: "I felt more confident knowing exactly how far along I was in the process. The progress bar and chapter breakdown made it much easier to stay focused."
-
Clarity of Expectations: "The brief explanations at the beginning of each section helped me understand what was coming next, which reduced the anxiety of the unknown."
-
Reduced Drop-Offs: "Before, I would abandon the process midway, but with the structured flow and progress indicators, I was motivated to continue."
-
Visual Appeal and Simplicity: "The clean design and clear chapter breaks made the process feel less overwhelming and more manageable."
-
Enhanced Engagement: "The structured flow made it easier to stay engaged, and I didn’t feel lost at any point."



Problem 2: Users didn't understand a lot of the medical jargon (GAD, PHQ, psychiatry vs therapy, etc)
Upgrade: We introduced slide-up modals that explained the terminology, so they felt like they had extra support and care navigating the process.
Results:
-
Increased Understanding: "The slide-up modals made it so much easier to understand the medical terms. I didn’t feel confused or overwhelmed by the jargon."
-
Enhanced Confidence: "Before the update, I wasn’t sure what terms like GAD or PHQ meant. Now, I feel more confident navigating the process because I know what everything means."
-
Reduced Drop-off: "Previously, I felt lost when I didn’t understand the medical terms and was more likely to quit. The explanations kept me engaged and motivated to complete the process."
-
Increased Trust: "The extra care taken to explain things made me feel like the platform truly cares about helping users through every step of the journey."




Problem 3: Navigating mental health was scary; simply finding out you had depression/anxiety was hard to reconcile
Upgrade: We introduced interstitials between steps so it felt like someone was going through the process with you, included warm video and colors to make it feel human, and created a screen that showed what dealing with anxiety/depression could 'feel like'
Results:
-
Less Intimidating Experience: "The interstitials made the process feel more supportive, as if someone was guiding me step-by-step through it, which reduced the anxiety of confronting a potential diagnosis."
-
Human Touch: "The warm videos and colors made everything feel more personal and less clinical. It felt like I was dealing with real people who cared about my experience."
-
Easier to Relate: "Seeing the screen that described what anxiety or depression could 'feel like' helped me understand that what I’m going through is normal and not something to be scared of."
-
Reduced Stigma: "The human touch in the design helped reduce the stigma I felt about mental health issues. It made it feel okay to be dealing with depression or anxiety."



Problem 4: Finding the right therapist is like dating; it's important to be able to see if you 'vibe' with someone
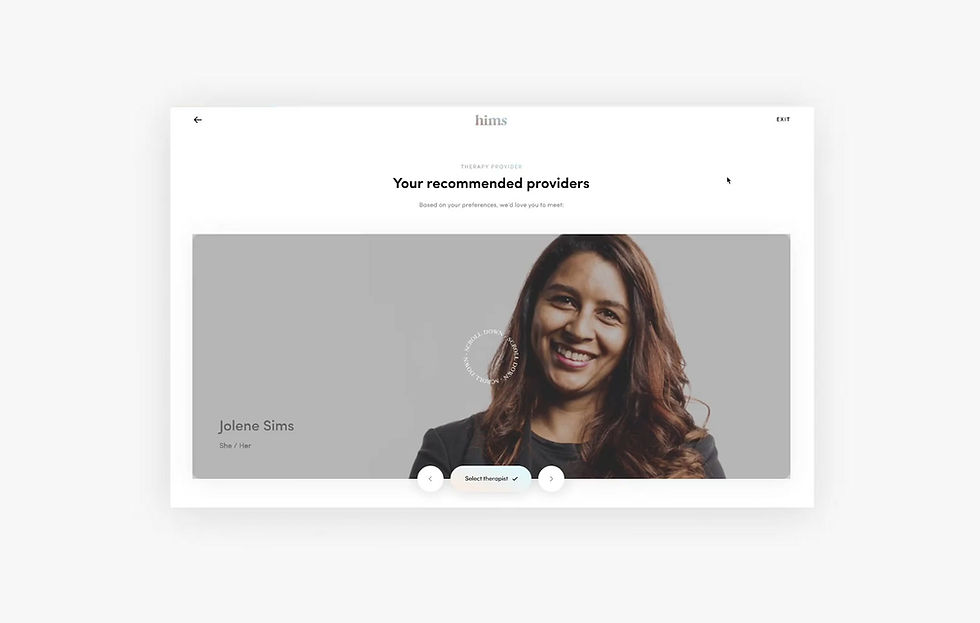
Upgrade: We created therapist profiles and took inspiration from dating apps. Initially, the concept was to include hobbies + more personal info but we ended up pairing down to just typographic answers.
Results:
-
More Relatable Profiles: "The therapist profiles helped me feel like I was getting to know them before committing. It made the whole process less formal and more personal."
-
Better Decision-Making: "I felt more in control of choosing the right therapist because I could get a sense of their personality through the profile, similar to how you might approach dating apps."
-
Increased Trust: "Being able to view multiple therapists and see their answers side by side helped me trust the process more, knowing I could make an informed choice."
-
Enhanced Personalization: "Even though the profiles were minimal, they felt personalized enough to give me a sense of whether or not I’d vibe with the therapist."




03
Adjustments + Approval
Once we made a few technical adjustments, the flow was approved by key stakeholders—VP of Psychiatry, Head of Product, and VP of Design. We implemented changes to our designs and consolidated a final production-ready file to hand off to the engineers.
Technical Adjustments:
-
De-prioritization of Slide-Up Modals: Engineers mentioned that implementing slide-up modals would take too long, leading me to replace them with simpler educational moments in the flow.
-
Fallback for Video Transitions: Low connectivity or device performance issues led engineers to suggest using static images as a fallback for smoother video transitions.

04
Fast Follows
Following the launch of the new flow, conversion rates saw a 27% increase.
To address a significant drop-off at the payment screen—common across onboarding processes—we made targeted adjustments. These changes led to a further 14% increase in conversion at this crucial step."
Product Adjustments:
-
Value-Driven Statistics: We incorporated data-driven insights, such as "80% of users experience symptom improvement with medication," to emphasize the value of mental health investment.
-
Limited-Time Promotions: To boost conversion, we tested limited-time promotions, offering incentives for users to complete the process.
